Download Svg Image Html Color - 86+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-128.blogspot.com/2021/04/svg-image-html-color-86-dxf-include.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Html Color - 86+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Html Color - 86+ DXF Include Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
CSS3 Icon - Free Download at Icons8 from maxcdn.icons8.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Html Color - 86+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Get certified by completing a course today! A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. We are trying to solve this problem here Cope and paste into your html, then change the fill to the colour of your choice. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. My only hope is to change the colours from the html page where the contents are rendered. At this point, you've sort of given up on being able to change the fill.
Svg Image Html Color - 86+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Image Html Color - 86+ DXF Include Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics.
I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Copy and paste the html below your container. SVG Cut Files
Color Swatches Vector - Download Free Vector Art, Stock ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. In the search box, search for the word happy.
Yellow color splash Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Vector Color Image #21915 Wallpaper | Cool Wallpaper ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
Drawing Vector Graphics: Color and Detail for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy.
Warning flat yellow color icon Royalty Free Vector Image for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:RGB color wheel 10.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics.
Horizontal rainbow full color spectrum polygon Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Change The Color Palette Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can.
File:Color wheel.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:RGB color wheel 72.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. In the search box, search for the word happy.
Dinosaurs Color Font OpenType-SVG By Klepsidra_day ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:Seven-colors (rainbow) vector.svg - Wikimedia Commons for Silhouette
_vector.svg/780px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. I like to resolve this.
Logo vectors in 3D format for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. Change the background color to yellow.
Brightly coloured speech bubbles - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics.
File:AnimateColor with SVG.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
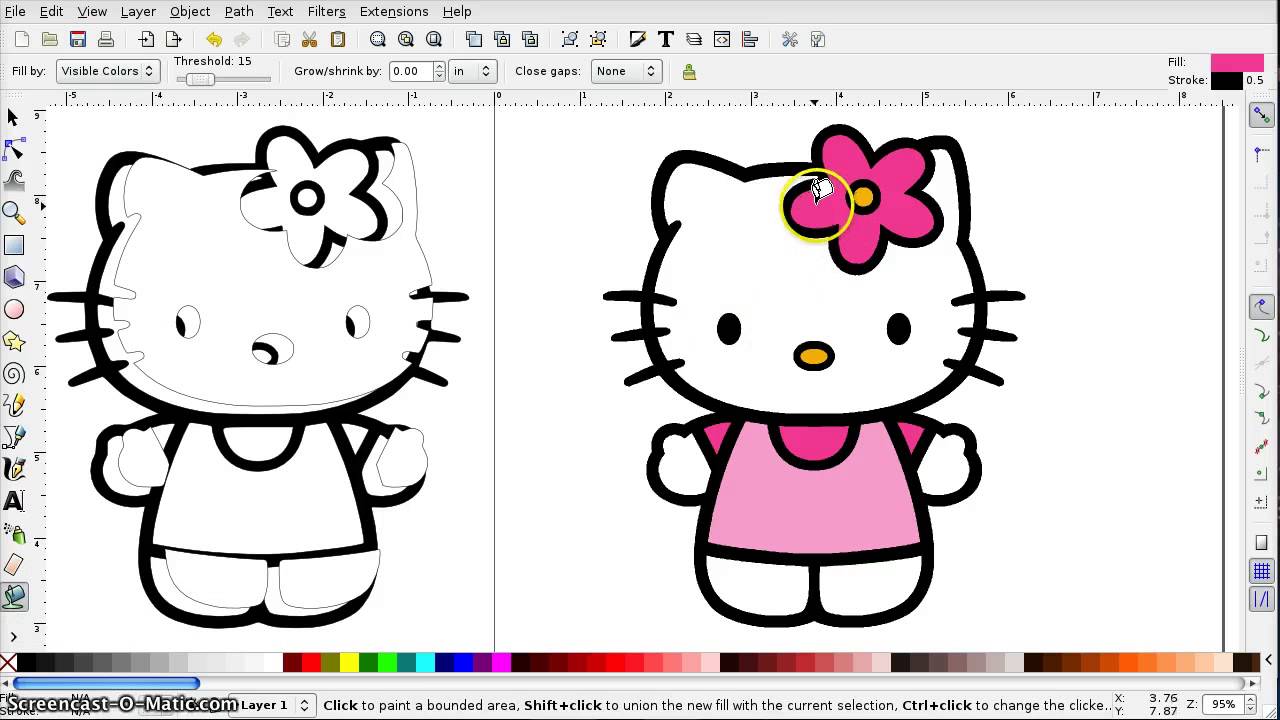
How to Create an SVG from a Color Image in Inkscape - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In the search box, search for the word happy. I like to resolve this.
Colors Vector Vector Art & Graphics | freevector.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Change the background color to yellow. But when the svg source code is embedded in the html you surely can.
File:Colorwheel.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Minions Svg Png Icon Free Download (#63359 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. Change the background color to yellow.
File:Color icon cyan.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
Color Guide Vector Free for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow.
Download Creating the vector shape / svg markup. Free SVG Cut Files
Download Free Square Color Pattern Material Vector Design ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
I like to resolve this. But when the svg source code is embedded in the html you surely can.
Colored RGB stagelights vector files image - Free stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
File:Seven-colors (rainbow) vector.svg - Wikimedia Commons for Cricut
_vector.svg/585px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this.
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
Colors Vector Vector Art & Graphics | freevector.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Vector Color Wheel Vector Art & Graphics | freevector.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. I like to resolve this.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Gradient Colors Vector Vector Art & Graphics | freevector.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. I like to resolve this. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:Colorwheel.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Dinosaurs Color Font OpenType-SVG By Klepsidra_day ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
Color Palette Svg Png Icon Free Download (#67765 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:Seven-colors (rainbow) vector.svg - Wikimedia Commons for Cricut
_vector.svg/183px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
Splash Euclidean Vector Color - Paint Sp #1160248 - PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
File:Color icon yellow.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Color Swatches Vector - Download Free Vector Art, Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg stands for scalable vector graphics. I like to resolve this.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Color drops Royalty Free Vector Image - VectorStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Change the background color to yellow.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:RGB color wheel pixel 15.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
Color Pencils clip art (115452) Free SVG Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
File:Seven-colors (rainbow) vector.svg - Wikimedia Commons for Cricut
_vector.svg/780px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Color Ink Splashes Vector | Free Vector Graphic Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Logo vectors in 3D format for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Change the background color to yellow. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
I like to resolve this. But when the svg source code is embedded in the html you surely can.
Watercolor Vector PNG Transparent Image | PNG Arts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
